Como instalar & execute WebStorm Java IDE no Linux
- Primeiro, vá para o seu sistema operacional Linux, deve ser uma versão gráfica.
- Abra seu navegador e vá para a página de download do WebStorm IDE.
- Baixe WebStorm Javascript IDE para Linux. ...
- Após o download, abra seu terminal de comando.
- Mudar para o diretório de download: downloads de cd.
- Como instalar o WebStorm no Linux?
- Como faço para configurar o WebStorm?
- Como executo um arquivo JavaScript no WebStorm?
- Como eu abro o WebStorm no terminal?
- O WebStorm é grátis?
- Por que o Vscode é melhor do que o WebStorm?
- Como abro as preferências do WebStorm?
- Como exporto as configurações do WebStorm?
- Como executo HTML no WebStorm?
- O WebStorm suporta HTML??
- O WebStorm suporta TypeScript??
- O que é o instalador NPM?
Como instalar o WebStorm no Linux?
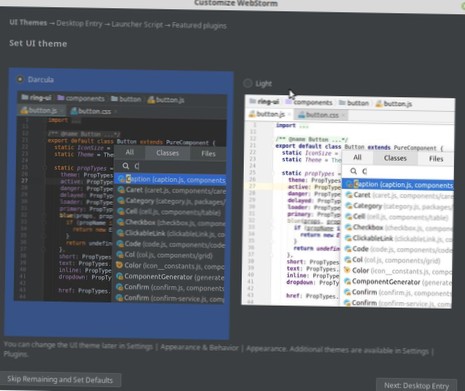
Primeiro, vá para o site oficial da JetBrains em https: // www.jetbrains.com do seu navegador favorito. Assim que a página carregar, passe o mouse sobre Ferramentas e clique em WebStorm conforme marcado na captura de tela. Agora, clique em Download. Certifique-se de que o Linux está selecionado.
Como faço para configurar o WebStorm?
Aplicar as configurações IDE de um backup
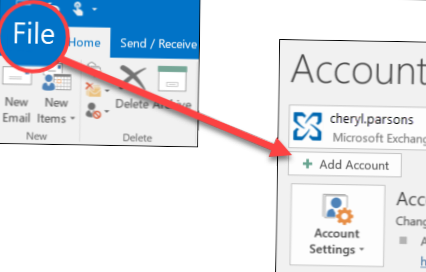
- No menu principal, selecione Arquivo | Gerenciar configurações de IDE | Configurações de Importação.
- Na caixa de diálogo que se abre, especifique o caminho para o diretório de backup e clique em Abrir. WebStorm mostra um pop-up de confirmação. ...
- Clique em Reiniciar para aplicar as configurações do backup e reiniciar o IDE.
Como executo um arquivo JavaScript no WebStorm?
Na lista de idiomas, escolha a versão do idioma para os arquivos na pasta selecionada. Em todos os outros arquivos JavaScript no projeto, o WebStorm usará a versão escolhida na página JavaScript.
Como eu abro o WebStorm no terminal?
Primeiro você abre o Webstorm e pressiona SHIFT duas vezes. Isso abrirá uma caixa de pesquisa, onde você digita: Criar iniciador de linha de comando . Você verá que um resultado da pesquisa em Ferramentas será destacado, clique nele e irá sugerir o caminho padrão. Basta clicar em Ok .
O WebStorm é grátis?
WebStorm inclui uma chave de licença de avaliação para um teste gratuito de 30 dias. WebStorm inclui uma chave de licença de avaliação para um teste gratuito de 30 dias. WebStorm inclui uma chave de licença de avaliação para um teste gratuito de 30 dias.
Por que o Vscode é melhor do que o WebStorm?
Existem muitas pequenas coisas que o IDE faz melhor. Por exemplo, o VS Code moverá uma linha de código para cima ou para baixo com Alt + Up / Down . O WebStorm também faz isso por meio de Ctrl + Shift + Up / Down, mas também reconhece o bloco. Assim, posso mover funções e classes rapidamente como um único bloco - sem ter que selecioná-las.
Como abro as preferências do WebStorm?
Para definir as configurações do projeto, selecione WebStorm | Preferências para macOS (Ctrl + Alt + S) ou Arquivo | Configurações para Windows e Linux. ícone aplica-se apenas ao projeto atual. Outras configurações são globais e se aplicam a todos os projetos existentes.
Como exporto as configurações do WebStorm?
Exportar suas configurações
- Escolha o arquivo | Gerenciar configurações de IDE | Exportar configurações do menu principal.
- Selecione as configurações que deseja exportar e especifique o caminho para o arquivo de destino.
Como executo HTML no WebStorm?
Para executar seu aplicativo
Por exemplo, para executar qualquer arquivo com o Node, basta escolher Executar <nome do arquivo> no menu de contexto ou pressione Ctrl + Shift + F10 . Isso também funciona para um arquivo HTML, o WebStorm apenas o abre no navegador.
O WebStorm suporta HTML??
WebStorm oferece suporte poderoso para HTML que inclui sintaxe e realce de erros, formatação de acordo com o estilo de código, validação de estrutura, autocompletar código, visualização instantânea durante uma sessão de depuração (Live Edit) ou na guia de visualização dedicada no editor de código , e muito mais.
O WebStorm suporta TypeScript??
Com o WebStorm, você pode executar e depurar o código TypeScript do lado do cliente e o código TypeScript em execução no Node. js. Saiba mais em Executar e depurar TypeScript.
O que é o instalador NPM?
npm é duas coisas: em primeiro lugar, é um repositório online para a publicação de Node de código aberto. projetos js; segundo, é um utilitário de linha de comando para interagir com o referido repositório que ajuda na instalação do pacote, gerenciamento de versão e gerenciamento de dependência.
 Naneedigital
Naneedigital