- O que é fluxo de reação?
- O que é o conceito Flux no react JS?
- O Facebook ainda usa fluxo?
- O que é fluxo e Redux em react JS?
- Qual é melhor fluxo ou Redux?
- Como você implementa o fluxo na reação?
- É fluxo Redux?
- O que é map () em react JS?
- Quem usa fluxo?
O que é fluxo de reação?
Flux é uma arquitetura que o Facebook usa internamente ao trabalhar com React. Não é uma estrutura ou biblioteca. É simplesmente um novo tipo de arquitetura que complementa o React e o conceito de Fluxo de Dados Unidirecional. ... Ações - métodos auxiliares que facilitam a passagem de dados para o despachante.
O que é o conceito Flux no react JS?
Flux é uma arquitetura de aplicativo que o Facebook usa internamente para construir o aplicativo da web do lado do cliente com React. Não é uma biblioteca nem um framework. ... É um tipo de arquitetura que complementa React as view e segue o conceito de modelo de fluxo de dados unidirecional.
O Facebook ainda usa fluxo?
O Facebook chegou à conclusão de que o MVC não se adapta às suas necessidades e decidiu usar um padrão diferente: Fluxo.
O que é fluxo e Redux em react JS?
Flux é uma arquitetura que o Facebook usa internamente ao operar com React. Não é uma estrutura ou biblioteca. É apenas uma substituição de uma arquitetura que aprimora o React e também a ideia de fluxo de dados unidirecional. Redux é um contêiner de estado previsível para aplicativos JavaScript.
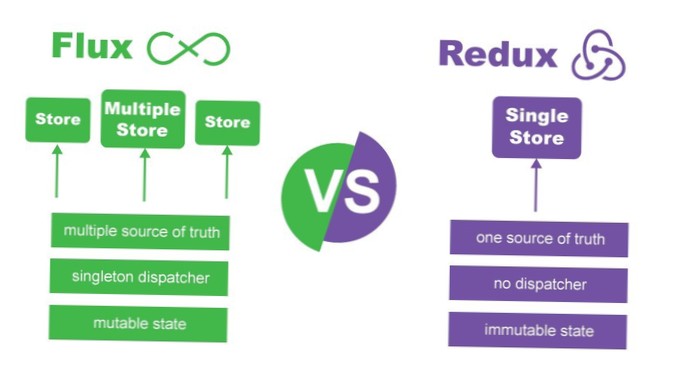
Qual é melhor fluxo ou Redux?
Flux é um padrão e Redux é uma biblioteca. ... No Flux, uma ação é um objeto JavaScript simples, e esse é o caso padrão no Redux também, mas ao usar o middleware Redux, as ações também podem ser funções e promessas. Com o Flux, é uma convenção ter vários armazenamentos por aplicativo; cada loja é um objeto singleton.
Como você implementa o fluxo na reação?
ReactJS - Usando Flux
- Etapa 1 - Instalar Redux. Vamos instalar o Redux através da janela do prompt de comando. ...
- Etapa 2 - Criar arquivos e pastas. Nesta etapa, criaremos pastas e arquivos para nossas ações, redutores e componentes. ...
- Etapa 3 - Ações. ...
- Etapa 4 - Redutores. ...
- Etapa 5 - Armazenar. ...
- Etapa 6 - Componente Raiz. ...
- Etapa 7 - Outros componentes.
É fluxo Redux?
A principal diferença do Flux vs Redux é que o Flux inclui várias lojas por aplicativo, mas o Redux inclui uma única loja por aplicativo. Em vez de colocar informações de estado em várias lojas em todo o aplicativo, o Redux mantém tudo em uma região do aplicativo. ... Isso causa um problema no gerenciamento de aplicativos.
O que é map () em react JS?
A função map () é usada para iterar sobre uma matriz e manipular ou alterar itens de dados. No React, a função map () é mais comumente usada para renderizar uma lista de dados para o DOM. ... Cada vez que o retorno de chamada é executado, o valor retornado é adicionado a uma nova matriz.
Quem usa fluxo?
91 empresas supostamente usam Flux em suas pilhas de tecnologia, incluindo Facebook, Figma e vault.uber.com.
- Facebook.
- Figma.
- cofre.uber.com.
- UNIQLO.
- Flexport.
- Hootsuite.
- VTEX.
- Próximo.
 Naneedigital
Naneedigital